※※※※マクデザはAmazonのアソシエイトとして、まくでざは適格販売により収入を得ています。また、他アフィリエイトプログラムによる収益を得ています ※※※※
メニューのような価格表を作る時、目次ページを作る時、
項目名と数値を並べるとこれが意外と結構ずれてしまう。
そんな時はタブ機能を使うとキレイに素早く作れる。
今回は便利なタブ機能を紹介する。
この記事の目次
タブ機能を使いこなす
1.「テキストツール」を選択

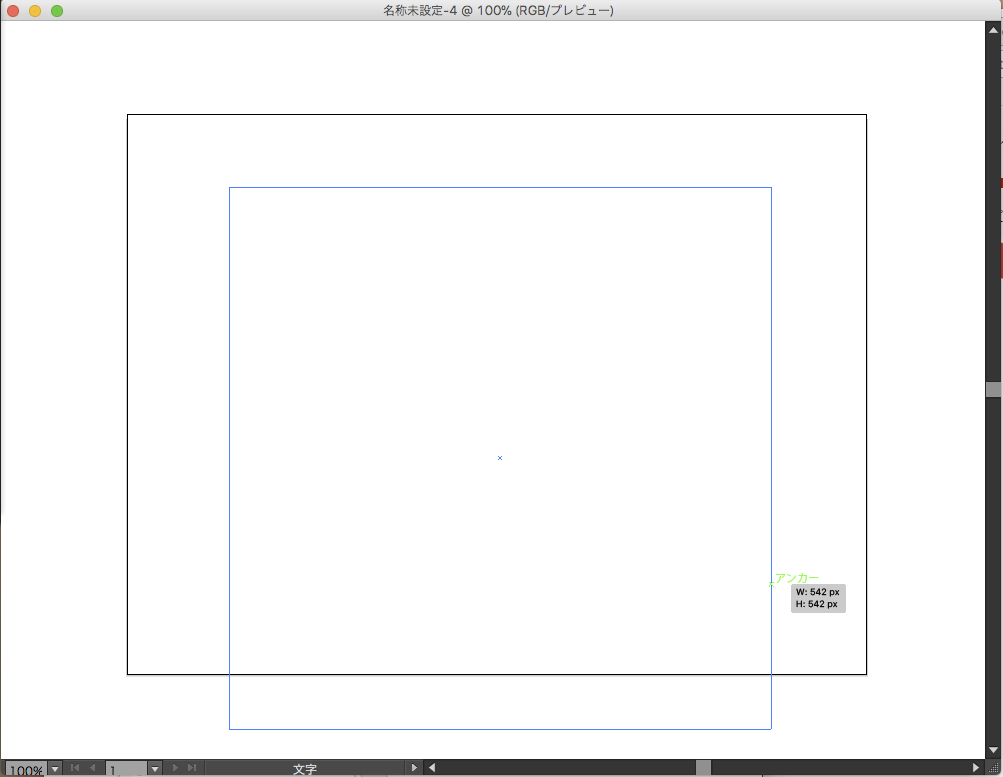
2.ドラッグしてテキストエリアを作る

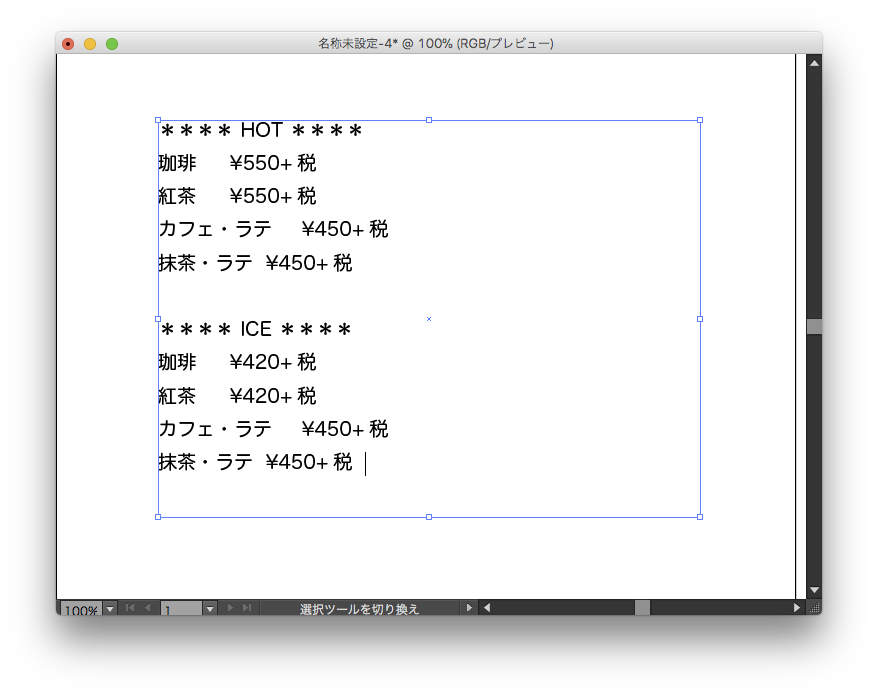
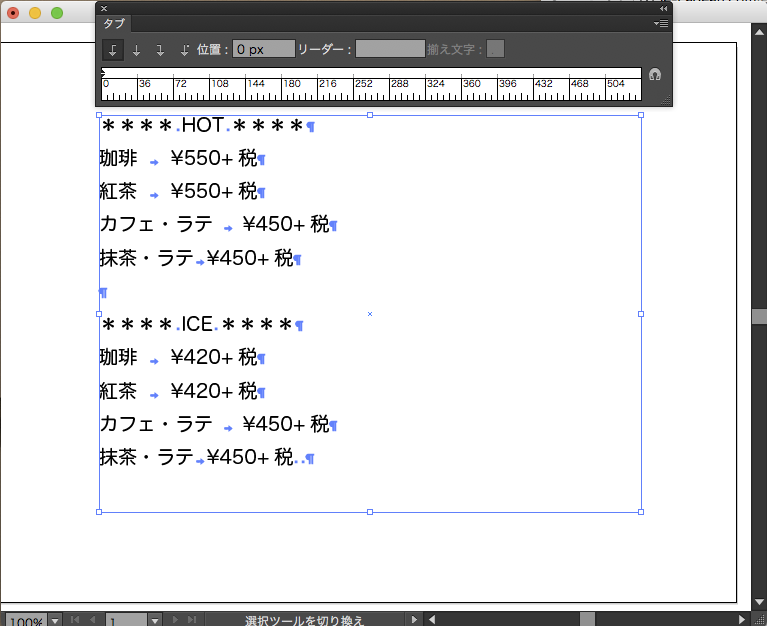
3.メニューのテキストを入力。商品名と金額の間に[tab]を入れる。

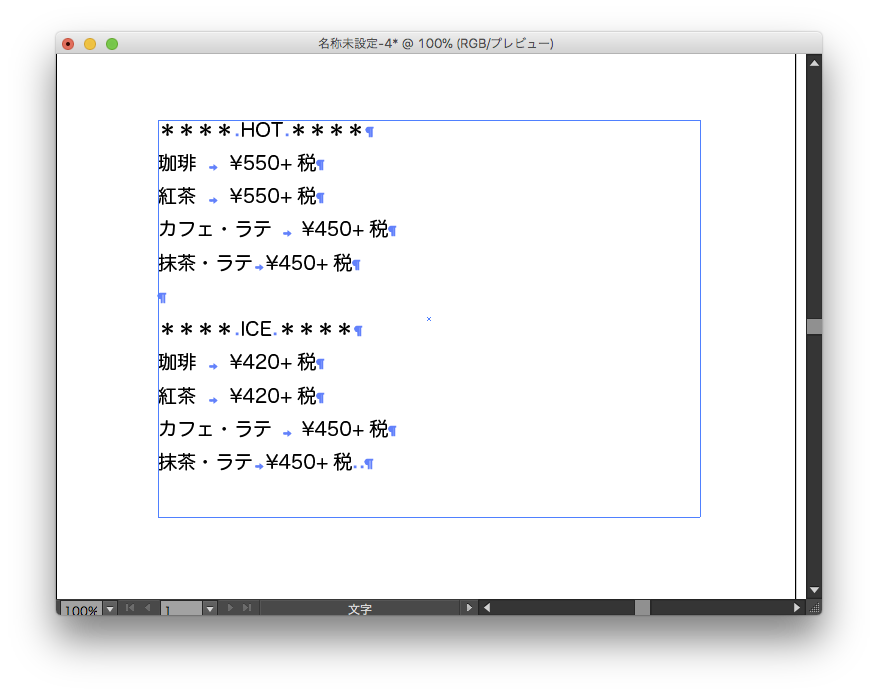
4.tabがわかりやすいように、[制御文字を表示]にする
メニューから「書式」→「制御文字を表示」をクリック、
もしくは[Command]+ [Option]+ Iで表示されるようになる。
消したい場合も同様の作業でOK。

5.メニューの「ウィンドウ」→「書式」→「タブ」
タブのウィンドウが出てくる。
ショートカットは[Command]+ [Shift]+ T。

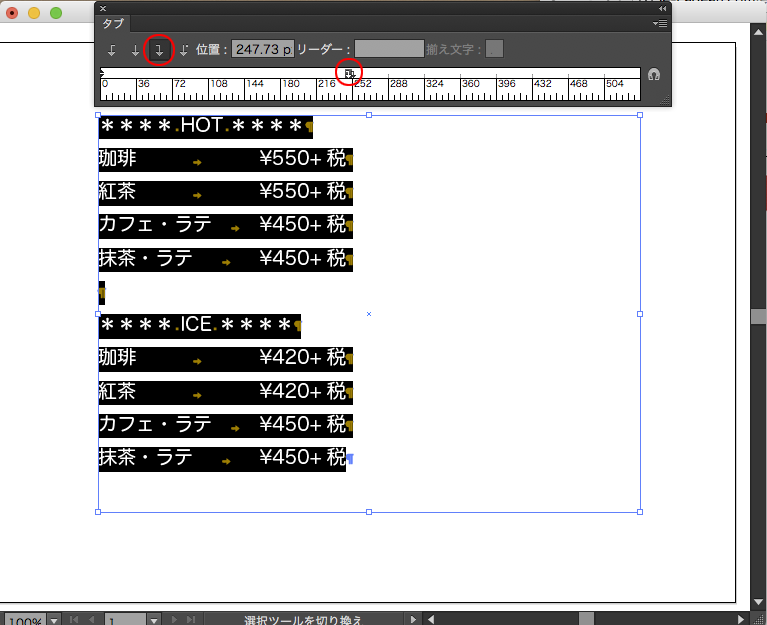
6.全選択→「右揃え」のボタンを押して、定規の箇所で金額を揃える
今回の場合、「左揃え」でもいいが、値段の単位が増えると不揃いになってしまうため、
「右揃え」の方が好ましい。
また、反映したくない行がある場合は「全選択」でなく、
反映したいところのみを選択する。

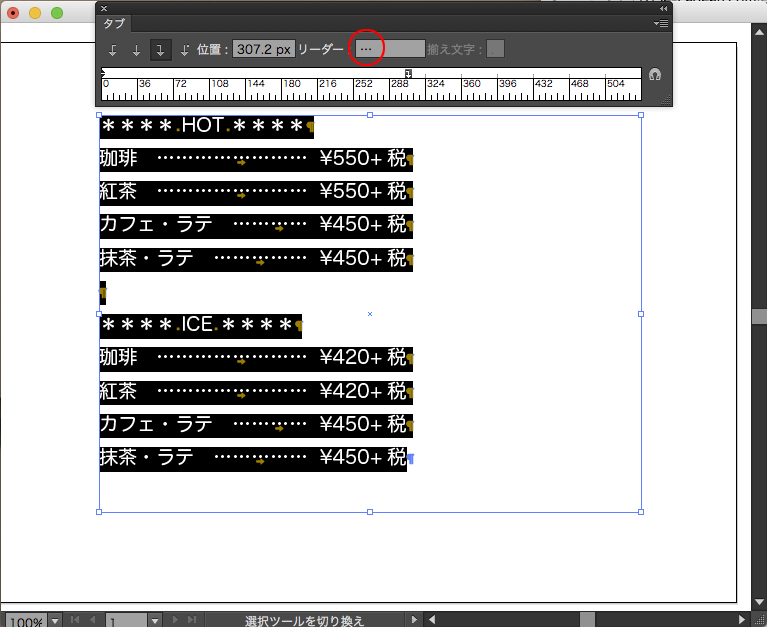
7.リーダーのところに「…(三点リーダー)」を入力
すると、タブで開いた間に「…」が繰り返しで入る。

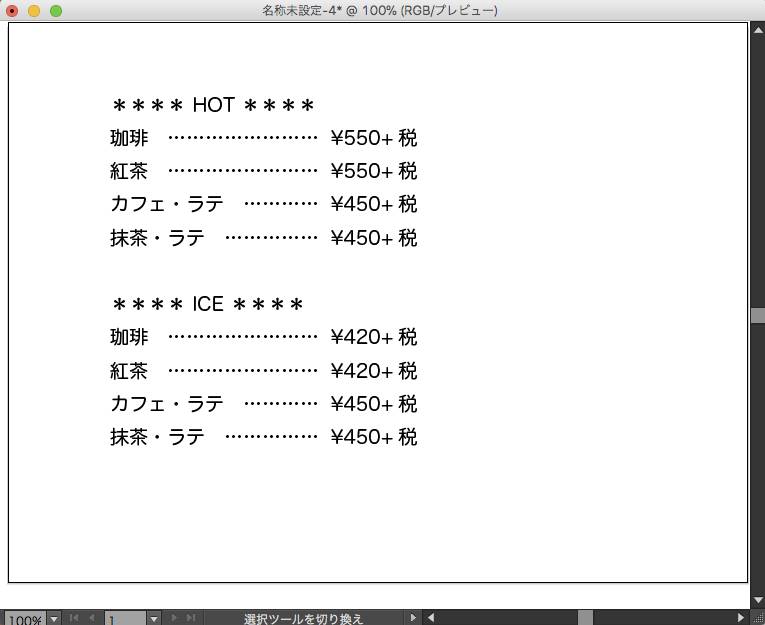
8.[制御文字を表示]を外し、仕上がりを確かめる。
上記でも記載した通り、
メニューから「書式」→「制御文字を表示」をクリック、
もしくは[Command]+ [Option]+ I。
これでテキストと値段を整えることが出来た。

まとめ
目次やメニュー表を作る場合、この機能を使わないと微妙にラインがずれてしまったりする。
そういうズレは意外と気になってしまうので、タブ機能は使いこなせるようになろう。


![任意のオブジェクトを基準として整列する方法[illustrator便利技]](https://mac-design.work/wp/wp-content/uploads/Illustrator_alignment_img-150x150.png)
![safariで間違えて閉じたタブを復活させる[Mac便利技]](https://mac-design.work/wp/wp-content/uploads/pc002-150x150.jpg)
![文章の1字下げを自動で入れる方法[Illustrator]](https://mac-design.work/wp/wp-content/uploads/illskill003-image-150x150.png)
![ドロップシャドウで更に文字をはっきり見せる[Illustrator便利技]](https://mac-design.work/wp/wp-content/uploads/illskill02-150x150.png)
![時短の為の便利なショートカットキー[Illustrator便利技]](https://mac-design.work/wp/wp-content/uploads/mouse002-150x150.jpg)
![作業のじゃまになる通知を設定する[Mac便利技]](https://mac-design.work/wp/wp-content/uploads/tsuuchi-img-150x150.jpg)
![Macで使えるSiriはどう使ったら便利なのか[Mac便利技]](https://mac-design.work/wp/wp-content/uploads/siri-img-150x150.jpg)
![Apple Store、iTunesStoreに接続できなくなったら[Mac便利技]](https://mac-design.work/wp/wp-content/uploads/macskill022-150x150.png)


